Case‑Study
Un second atelier, une première fois.
Une petite semaine après l’atelier d’introduction au web Hello World démarre l’expérience IOLCE (Input Output Lire et Communiquer sur Écran): Un atelier de groupe visant à la création d’un site d’information autour d’une conférence choisie. Les groupes furent formés et rapidement, la matière fut dispensée. Lancé dans le vif du sujet, les problématiques arrivent tout aussi vite.
Une organisation Covid‑friendly.
Une petite semaine après l’atelier d’introduction au web Hello World démarre l’expérience IOLCE (Input Output Lire et Communiquer sur Écran): Un atelier de groupe visant à la création d’un site d’information autour d’une conférence choisie. Les groupes furent formés et rapidement, la matière fut dispensée. Lancé dans le vif du sujet, les problématiques arrivent tout aussi vite.

En avant pour le MarkDown et les Maquettes.
Qu’est-ce qu’un MarkDown? Bonne question. Une question que je me suis également posée au début du projet. Le Markdown est un principe de mise en page du texte pour permettre la visualisation du contenu avant sa mise en place dans le contenu HTML, permettant entre-autre de se rendre compte d’un usage abusif ou insuffisant des différentes graisses de corps. Dans mon cas, j’ai rapidement pu m’apercevoir de l’apparence brouillons de mon texte suite à une utilisation abusive de liens (Ici représenté en gras).

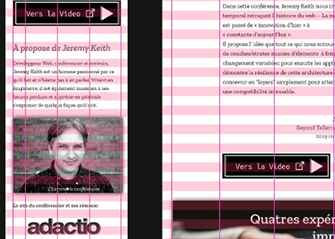
Ensuite, les maquettes! Il était déjà important de poser les bases nécessaires à un ensemble de critère important, ceux du “Human Centered Design”. L’inclusion du respect de la Gestalt étant nouveau, je me suis rapidement donné pour objectif de respecter les règles les plus évidentes, notamment celles de la clôture et de la proximité.
De bonnes intentions, une mauvaise exécution:
Après avoir développé les maquettes, une première soumission pour avis fut réalisée, et un constat établi: L’utilisation des images n’était pas judicieuse, ou justifiée. Dans une volonté de casser la monotonie du texte, j’avais tenté de mettre plusieurs images à intervalle régulier sans trop me rendre compte du hors-propos de ces dernières. Plutôt que de saturer inutilement le site d’images, il était plus judicieux d’offrir des pauses dans la lecture via l’utilisation d’espace entre les sections.
Ce que ce tri a apporté est également une emphase toute nouvelle sur les images restantes, puisque ces dernières n’étaient pas perdues dans une masse susceptible de les noyer.

Et maintenant? On code!
Les idées claires, le café prêt et avec une petite musique en fond, il était temps de se jeter à l’eau! L’utilisation de CSS Grid à nécessité sa matinée de test pour être correctement maîtrisée, mais ne fut pas problématique en soi. Avec les conseils des enseignants et la volonté de bien faire, cette phase fut un exercice assez agréable en fin de compte.

La conclusion d’un atelier, et d’un quadrimestre:
La période a apporté son lot de difficultés, autant à l’échelle de l’école que personnelle. Si tout ne fut pas une partie de plaisir, les choses apprises restent intéressantes et importantes. En termes d’outil, l’utilisation de grilles CSS est quelque chose que je compte bien utiliser plus souvent pour contrôler mon contenu. Je sais maintenant que la réponse à un trop plein de texte n’est pas de bourrer le contenu d’avantage en insérant une image, et que le vide dans mon site ne doit pas m’effrayer. Un autre pas vers l’avant, un à la fois, et cet atelier en fut un grand.